CSS grids can improve performance? How so?
The Importance of Page Weight
The weightier your page the slower the user experience. There are a few notable ways you can ease this correlation, but for the most part keeping your pages snappy is about being absolutely relentless when reducing and optimizing code. CSS is no exception.
On the other hand, a blank white page with unstyled black text and blue links would be very fast — but no one would care to visit. When we accept that we want sites which are both graphically interesting and fast we can begin to find ways to achieve what I think of as a one to many relationship between the amount of CSS we write and the potential layouts we can achieve.
The cure for bloat
Finding common denominators in our site will allow us to standardize the way we group related content, and the classes we use to style that content. You can think of these common denominators as the semantic building blocks of a high performance website. On a basic level that means that most sites have a particular way of displaying, for instance, a product. Perhaps with an image of the product to the left and a description of the product to the right. If that configuration appears throughout the site it should not be rewritten each time or we’ll have a 1:1 correlation between the size of the CSS and the complexity or number of pages in the site. These are the kind of sites that might start off fast but over the course of their lifetime become slower and slower. Once clean CSS becomes bloated with unnecessary recoding of semantically and visually identical elements.
Where do grids fit into the mix?
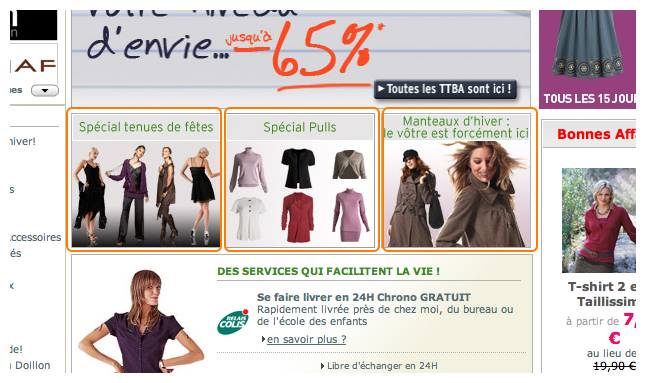
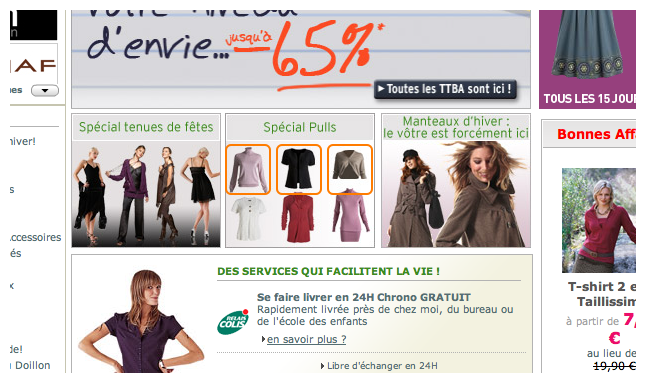
Grids are one of the simplest examples (to see, not to code) of patterns that can be abstracted across a site. The same basic three unit pattern which divides grouped content into three semantically linked chunks can be seen inside the main column content and also inside a module, defining different groups of content. In the next two pictures, I’ve outlined in orange the same grid being used two ways. Not coding this again and again is a huge performance win when multiplied over all the components and pages of a large site.
Image 1: Grids can be used to define the structure of the main column of a page.

Image 2: The same grids being used to break up the content within the body of a module.

It’s easy to see each piece of your site as a one-off, unique, something which will never vary — but performance dictates that we take a more sage approach. We need to abstract objects, the simple building blocks of your pages. The objects can then be combined to create pages and the pages combined to create entire sites.
Do not reinvent the wheel, grasshopper (at least not for a major client)
You may be tempted to write your own grids framework rather than use one that is already out there. The not invented here mentality is really hard to get around. If you really can’t resist the urge to write your own grids, do it for your blog, not a major international company. It’s a fun exercise, but the pitfalls are treacherous.
The Requirements & Constraints
- Grids and units can be nested inside each other to achieve complex layouts. The logic is very simple; any grid can be nested inside any other. Keeping constraints low simplifies CMS development. You should not need to write any additional CSS to make this possible or you start getting n! css rules. Yes, this is bad.
- Each unit controls it’s own destiny, uh, width that is. In CMS design, one of the most costly operations is when you need to make changes elsewhere in the DOM in order to generate display or behavior in the current location. Keep all the classes necessary for the unit to function on the unit itself. This will make page building much quicker and code easier to navigate.
- Unit width can be any fraction of the total width. Generally I create fractions up to fifths, more than that is probably overkill.
- Fewer templates. Templates are unique starting points for building pages. They complicate using a CMS because generally they aren’t designed so that you can go from one to another easily. Developers love to create new templates, while CMS users hate them. Try to refrain.
- No JS required. Using JS for basic layout is wasteful. We need JS to do other important things, thus we need to solve layout problems with CSS.
Redefining the template
Traditionally, a new template is created for each page type. Separate templates might be defined for one column, two column, and three column layouts, as well as home pages, main product pages, etc. Grids allow you to base all of these pages on the same template, which might include only the basic frame, header, body and footer. The template stays simple because grids allow you to break up any one of these regions into convenient units of content. You should then include a “save as a template†option. Your users can then define templates as they build pages in your CMS, saving at convenient points from which they can build pages. Having a common starting point, or one single base template will mean that users can undo any choice they’ve made.
More about templates in another article.
Grids solutions
So now that you know a bit more about how to choose a grids solution, go check out these frameworks to find the one that will work for you:
| nest | Size (kb) | fixed or liquid | columns | units | License | gutter | |
|---|---|---|---|---|---|---|---|
| Blueprint | No | 7.2 | fixed | 24 | 30px | GPL | 10px |
| 960s | No | 5.4 | fixed | 12 & 16 | 40 & 60px | GPL | 20px |
| YUI2 | No | 2.8 | liquid | 1 to 3 | 1/2 1/3 | BSD | 1-4% |
| OOCSS | Yes | 0.7 | liquid | 1 to 5 | 1/2 1/3 1/4 1/5 | BSD | 0px |
| YUI3 | Yes | 1.5 | liquid | 1 to 24 | 1/2 1/3 1/4 1/5 1/6 1/7 1/8 1/12 1/24 | BSD | 10px* |
* YUI3 requires an extra sub-node wrapper for the gutter.
Any other grids frameworks I should have included?
Note: I wrote most of this article years ago, but never got around to publishing it because it wasn’t “perfect”. (Oh how annoying it can be to be me). If you notice anything out-of-date, please do bring it to my attention.
Comments
14 responses to “Grids improve site performance”
Hi!
I use this framework: http://mercadolibre.github.com/chico/pages/grid/
Hi, I’m following you and the OOCSS theory since some time ago. I think it’s great and I’m trying to put it into practice.
Regarding the grids, personally I use 960gs. And I don’t know if you got the info out-of-date, but it can be nested and it has a 24 column version. Just FYI! 🙂
And there is a 960 fluid grid proyect also, check it out:
http://www.designinfluences.com/fluid960gs/
Anyway, great article!
Regards,
Marcelo.
What about the 1kb grid?
Grids are sexy and OOCSS specially so. They help people become evolved quickly and produce layouts which leave an impression of orderliness and style – beauty, in a word.
Another point is that grids help to produce layouts that share many elements between each other and thus reduce the size of the code as well as the struggle.
The danger of grids is that people produce designs that are too obviously boxy.
You forgot to mention the design process.
If you don’t have a design that fits the grid you’re going to have a problem.
Make sure your designer, or you, design according to your grids specs.
For example 960gs offers a download of any grid for almost any graphic program.
When it comes to pixel perfection, you need a fixed grid system. None of the big ones have ever cut it for me. Too much bloat, harder to apply than necessary. I did one myself and ended up with a simple idea that happened to be already out there: http://www.webdesignerwall.com/tutorials/the-simpler-css-grid/ – note the small footprint and the absolutely minimal markup. No dumb clearing elements, no wrapper divs, just an easy to calculate .first class. (If you still care about IE6, just add _display:inline to the grid classes, otherwise… double margin bug)
When it comes to flexible or “unpredictable” widths (more often the case than you might think), I use OOCSS. No other flexible grid technique does both the rounding for the last grid unit and consistent gutter size right.
@jojo — The grid certainly starts w/ the design process, and if you’re working with a designer who doesn’t understand grids, it’ll get frustrating to re-arrange things to fit a grid. And that can make designers feel like their work is getting “messed up” when it has to fit a grid later. Or just don’t tell them and fix it yourself.
Starting with the grid overlay in Photoshop is usually ideal.
When you use Compass Style, you can redefine blueprint css units and the number of columns.
Writing and experimenting with CSS Layout and building CSS Frameworks has become my obsession. Using CSS Framework or making your own CSS Framework in my opinion is the best and most flexible way to approach CSS coding.
I want to share some of my frameworks:
Emastic http://code.google.com/p/emastic/ it can use (em,px,%,fluid columns) gutter 0, size 4Kb
Malo http://code.google.com/p/malo/ % based (1/2,1/3,1/4,1/5 columns) gutter 0, size 0,25 kb
The Golden Grid http://code.google.com/p/the-golden-grid/ px based (12 units 70px), gutter 10px, size 1kb
I am following your OOCSS theory since sometime ago .It sounds really interesting and planning to implement in the application which i am working on.
I personally feel 960gs is the best of out all.
Hi!
OOCSS caught my attention because it’s much lighter than the alternatives, but here are the issues I’m having getting into it:
1 – No introduction. README.md contains nothing useful. When going to the github page, there’s nothing that tells me what I’m looking at. To be honest, I still don’t understand what’s so “Object Oriented” about OOCSS.
2 – No documentation. There is no documentation (other than sparse examples in non-obvious places) on how to use OOCSS. If one exists, it’s very hard to find.
3 – Too many @imports. The problem? Once you put it on your website, every request will trigger a whole lot more requests which can be a significant performance hit. I assume there would be a “minified” version of it somewhere including everything in a single file, but with no documentation it’s hard to find.
I hope you take this for what it is; some sugestions on how to make your framework more accessible to new users.
Thanks for making your work available to everybody 🙂
Hi Nicole,
Very well written article. Based on the examples in this article, it makes perfect sense to use OOCSS grid framework for page or module layout.
I wanted to know your thoughts about forms.The form is on the border of being tabular and being layout element. I noticed there are lots of differences in opinion on this. Some support using divs for organizing form fields, while others find tables efficient over extensively nested div grids.
Please suggest if your thoughts on using OOCSS grid for organizing complex form data.
Thank you.
Hey Nicole,
I’ve been chatting to you in the OOCSS google group. Just wondering if you would like to add StackLayout to this list?
Cheers, Cam
@camslice – can you help me fill in the necessary data?